img2laser is a browser-based tool written entirely in Rust that can convert a bitmap image into a laser-ready SVG image using the sine wave line shading technique. In my original blog post, I showcased a Python notebook that performed the same task, but it was lacking in portability. I wanted to make the tool more useful for others, and img2laser is the result. I plan on expanding to include other image shading techniques in the future. Rust is a great language for deploying 100% client-side web apps because of the compiler’s amazing support for WebAssembly. Once you load img2laser you could disable your internet connection and it would still work. The code is available on GitHub under the MIT license. img2laser is also available as a command line tool (just build with cargo build --bin img2laser-cli).
How to use
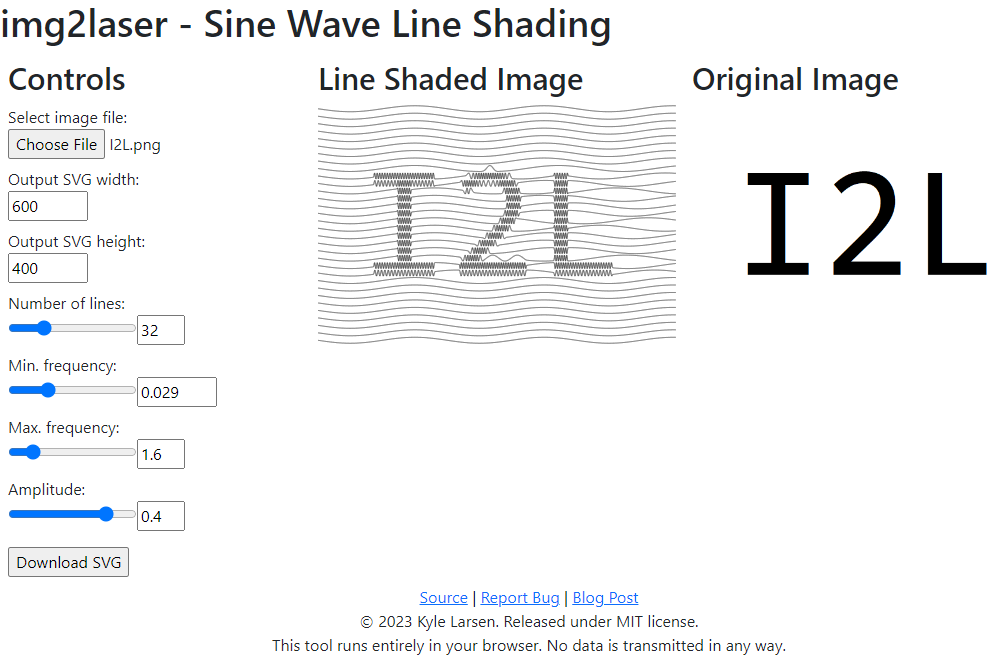
Using img2laser in the browser is fairly straightforward:
- Navigate to http://0not.net/img2laser/.
- Select an image file from you device by clicking the “Choose File” button. The exact button text may depend on your browser/system. Or you can mess around with the default baboon image.
- Modify the output SVG dimensions (if desired).
- Change the number of lines. More lines gives a higher resolution, at the cost of file size. You can use the slider or input box. The slider has a maximum value, but the input box has no upper bound. Caution: Setting this too high may cause your browser to not render the line shaded image.
- Set the minimum spatial frequency. This is the sine wave frequency for a pure white value. The units are basically arbitrary.
- Set the maximum spatial frequency. This is the sine wave frequency for a pure black value. This value should be set taking into account the kerf of your laser. If the frequency is too high, the laser will burn a solid block causing the line to become indistinct. Caution: There is a hidden sample frequency that is set to 4x the maximum frequency. Setting the maximum frequency too high will cause the sample frequency to be excessive, making the SVG fail to load or the page to become unresponsive.
- Adjust the amplitude. Amplitude is half the peak-to-peak value, meaning an amplitude of 0.5 is the largest value before the adjacent sinewaves start to overlap. I like 0.4 or 0.45 for laser engraving.
- Press “Download SVG”. The image may exceed 20 MB, but the file is not transferred over the internet because
img2laserruns in your browser.
Now just use your favorite laser engraving software to convert the SVG to g-code (or whatever your system uses) and burn away!

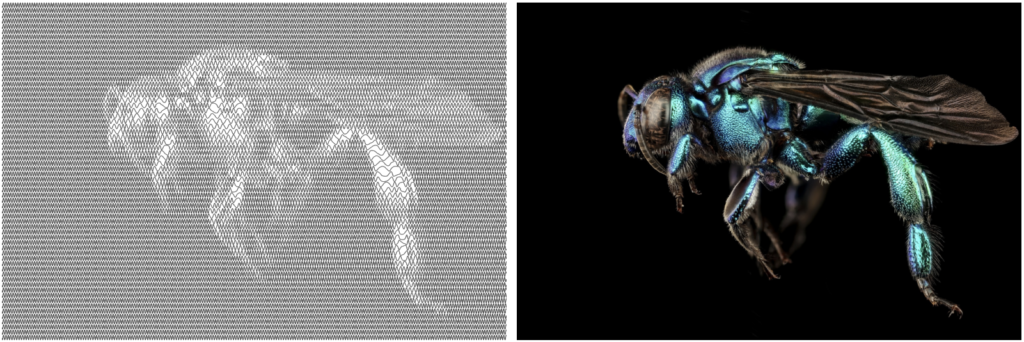
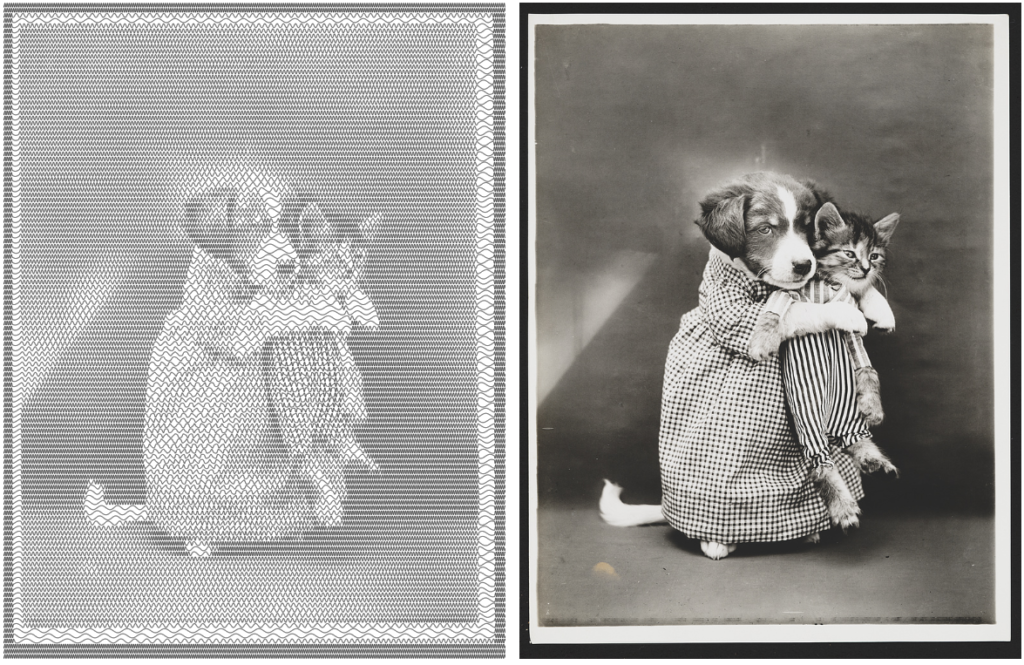
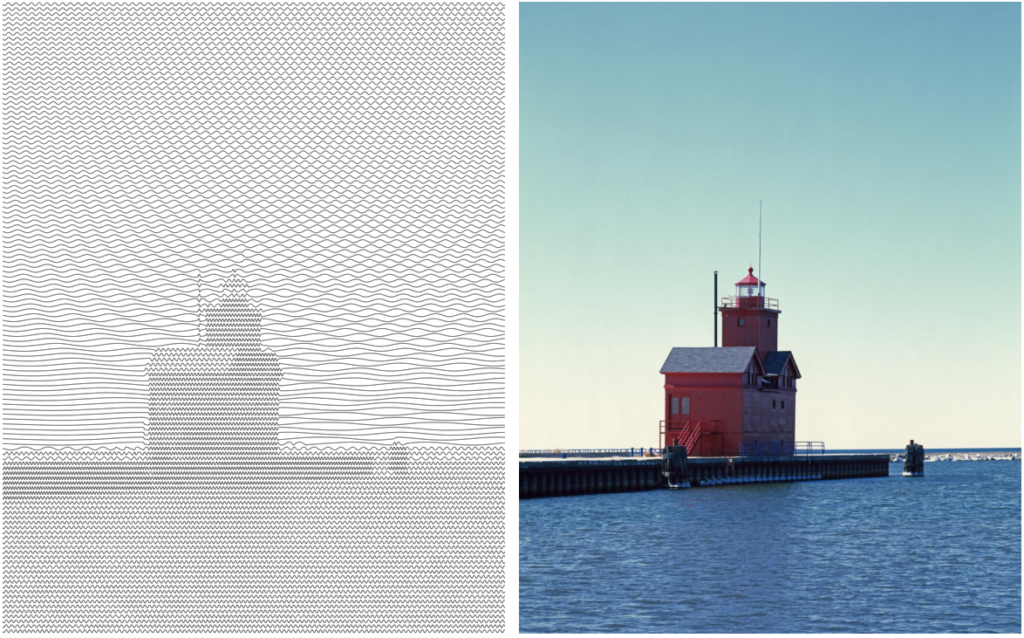
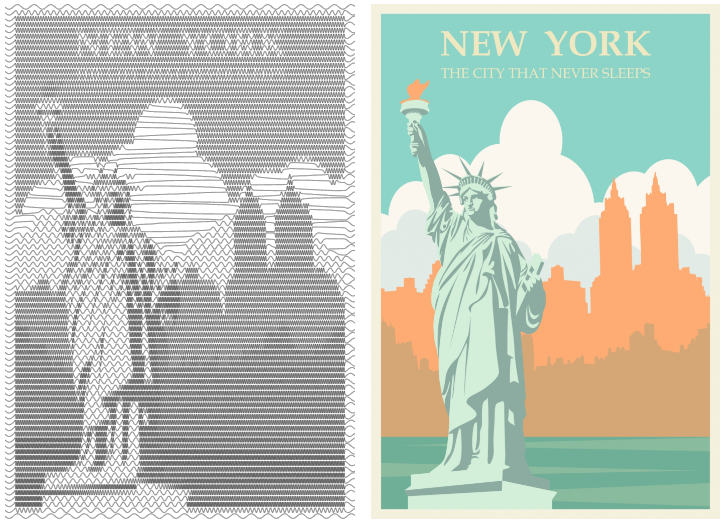
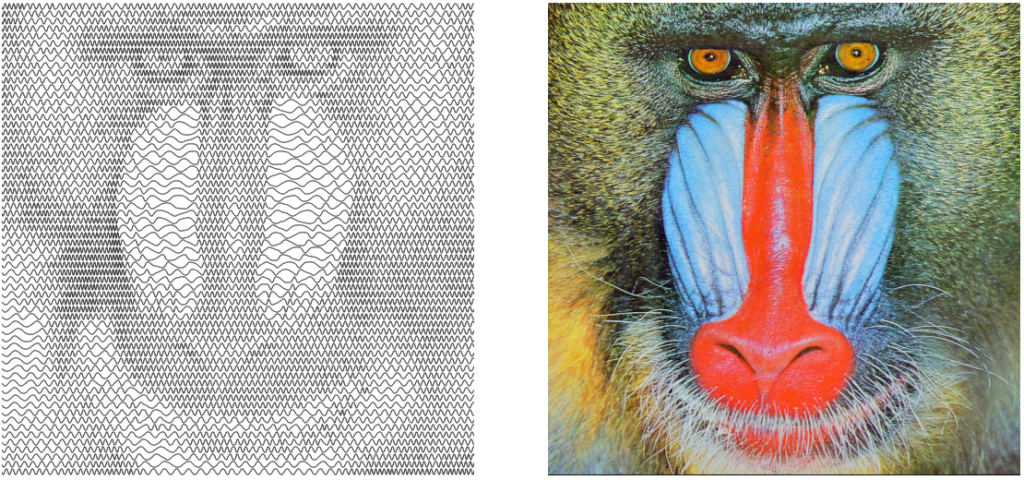
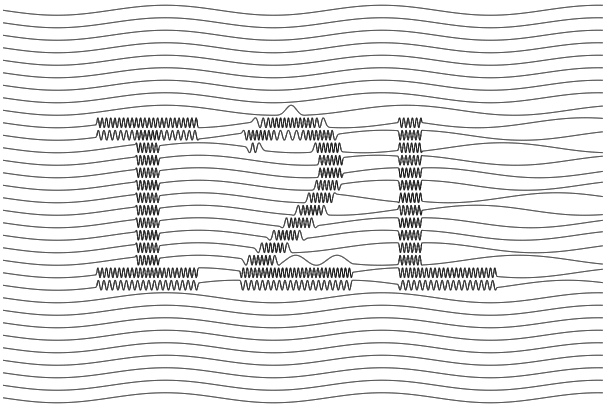
Examples